
Let’s say you have to deal with an API where you first need a token that is only valid for a few minutes. So while you are testing specific calls with “postman” it’s very annoying to make a Call, grab something from the result, and paste it in somewhere else just to be able to make other calls again.
For luck, postman offers:
- Environments Variables
- Pre-Scripts
- Tests
We make use of all 3 to make our life more easy.
For example, we can look at the API of idealo (a German price search engine).
So first, we have to make a call to get our token:
POST /api/v1/oauth/token
HEADER
======
Authorization: Basic <place your Base64 encoded clientId:clientSecret here>
At this point, we will use “Pre-Scripts” and the Environment so we don’t have to deal with Bade64 encoding by ourselves.

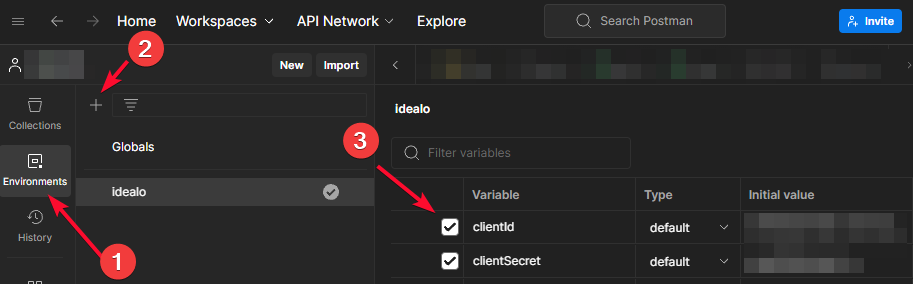
So we create a new “Environment” and add the credentials we need, in this case:
- clientId ( — -> Initial value)
- clientSecret ( — -> Initial value)
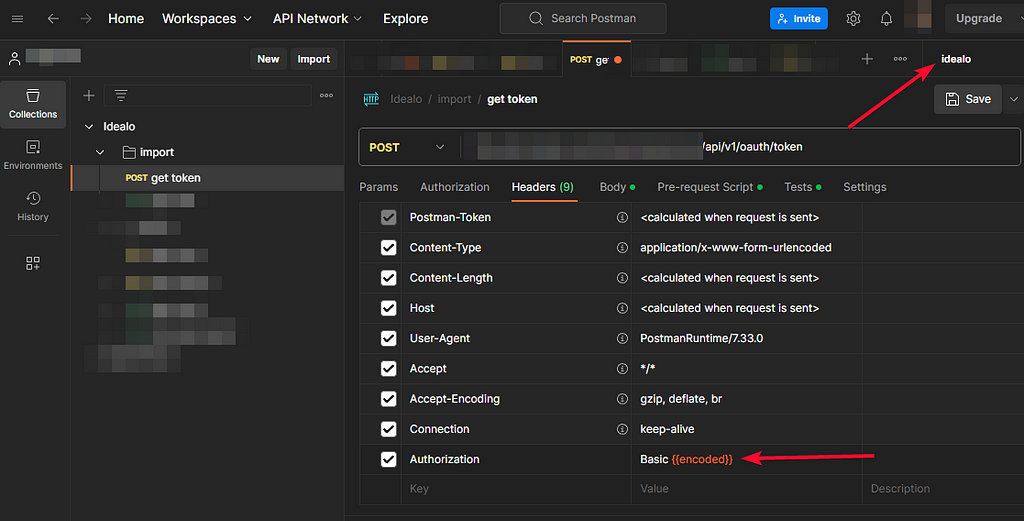
Idealo wants us to encode this, so we create a “Pre-Script” for our call
“get token” and don´t forget to choose our newly created Environment.

So, where does the variable “encoded” come from?
Let’s have a look at our “Pre-Script”:
const clientId = pm.environment.get("clientId");
const clientSecret = pm.environment.get("clientSecret");
const encoded = Buffer.from(`${clientId}:${clientSecret}`).toString("base64");
pm.environment.set("encoded", encoded);
What’s happening here?
- we get clientId from our Environment
- we get clientSecret from our Environment
- we concat both and encode the new string with Base64
- we save the new base64-encoded string to a new ENV variable called “encoded”
That’s why we can use “Baseic {{encoded}}” in our header even though we didn’t create it in the first place 🙂
Okay, half of the job is done.
When we get our token, we want to store it in our ENV so that every other call can use it. Because there is no “After-Script” we can utilize “Tests”, it’s very easy:
Let’s imagine the result is a JSON with a key called “access_token”, very simple:
const response = pm.response.json();
const token = response.access_token;
pm.environment.set("token", token);
So whenever we run the query to get a new token, the “access_token” from the result gets saved to our ENV as “token”. Equal to “encoded” this variable gets created on the fly whenever we use “pm.environment.set”.
So let’s say all other calls need the token like this:
HEADER
======
Authorization: Bearer {{token}}
As you can already see, we use our new variable, and that’s it. Simple and easy.
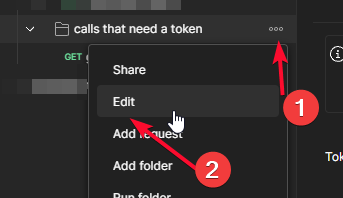
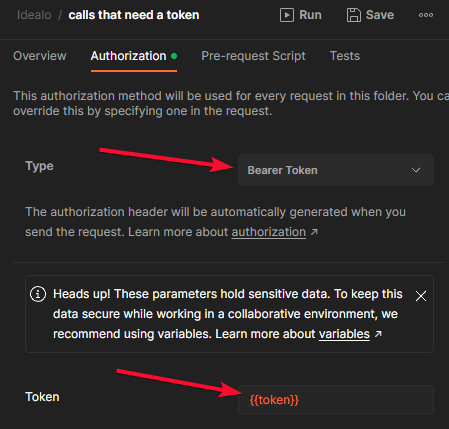
To avoid putting this header on each of your calls, you can create a “Folder” in your “Collection” and set the Authorization method for this Folder like this:


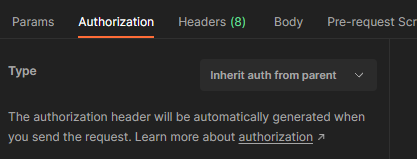
All queries in this folder should have set “Inherit auth from parent”:

With that, you don’t have to worry about Authorization ever again.
Whenever you get an Auth-Error because your token is no longer valid, just run the call “get token” once, and that’s it, no copy&paste, go on with your work 🙂

As always, I hope you learned something and that this Post was helpful to you. If so, please feel free to leave a👍or a follow 😉
If you love topics like AI, PHP, Laravel, Docker, DevOps, and Linux, you can follow me on X (Twitter), Mastodon, or LinkedIn.
Using Pre-Scripts and Tests in Postman to easily handle Auth-Token was originally published in Better Programming on Medium, where people are continuing the conversation by highlighting and responding to this story.