Learn some basics of VisionOS

I’ve been working on SwiftUI projects for a while, and I’m really interested in the brand-new upcoming operating system, visionOS. It utilizes frameworks like SwiftUI, RealityKit, and ARKit. I want to play around with it and build a simple app for visionOS.
Discover VisionOS
Apple Vision Pro offers an infinite spatial canvas to explore, experiment, and play, giving you the freedom to completely rethink your experience in 3D.

Some key components/blocks

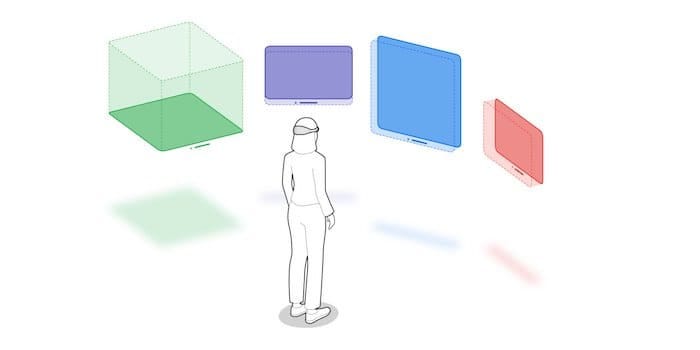
Windows: You can create one or more windows in your visionOS app. They’re built with SwiftUI and contain traditional views and controls, and you can add depth to your experience by adding 3D content.

Volumes: Add depth to your app with a 3D volume. Volumes are SwiftUI scenes that can showcase 3D content using RealityKit or Unity, creating viewable experiences from any angle in the Shared Space or an app’s Full Space.

Spaces: By default, apps launch into the Shared Space, where they exist side by side — much like multiple apps on a Mac desktop. Apps can use windows and volumes to show content, and users can reposition these elements wherever they like.
Check out the official documentation to learn more.
Human Interface Guidelines for VisionOS

Characteristics and Patterns
- Space: Apple Vision Pro offers a limitless canvas where people can view virtual content like windows, volumes, and 3D objects.
- Immersion: People can fluidly transition between different levels of immersion.
- Passthrough: Passthrough provides live video from the device’s external cameras and helps people interact with virtual content while seeing their surroundings.
- Spatial Audio: Vision Pro combines acoustic and visual-sensing technologies to model the sonic characteristics of a person’s surroundings, automatically making audio sound natural in their space.
- Focus and gestures: People generally interact with Vision Pro using their eyes and hands.
- Ergonomics: People can remain at rest while engaging with apps and games.
- Accessibility: Apple Vision Pro supports accessibility technologies like VoiceOver, Switch Control, Dwell Control, Guided Access, Head Pointer, and many more.
Let’s build our app!
I will build a simple app that allows users to choose a 3D object from the list and display it.
In the development process, I discovered it is almost the same as developing a SwiftUI app. If you are familiar with SwiftUI, you are good to go!
Create a list
First, I create a list of 3D objects. Since I’m a big fan of the game “League of the Legends,” I will use some 3D champions of the game. This is nothing special, just a list of strings.
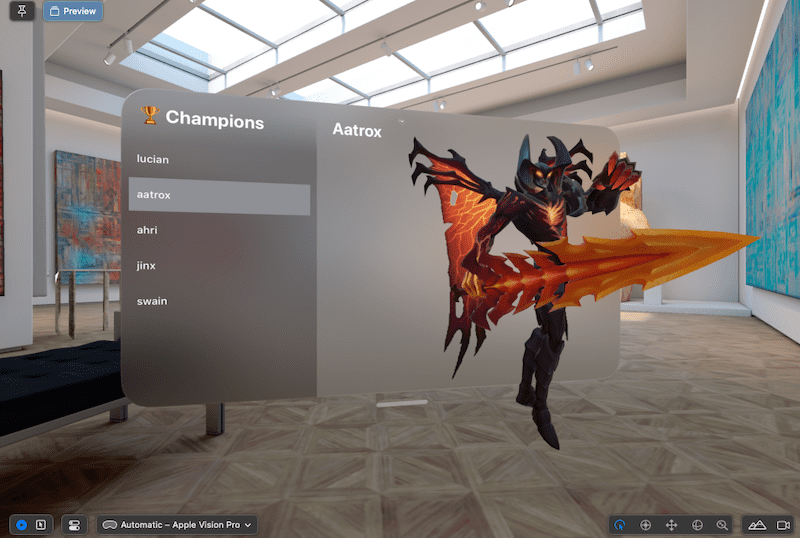
You will see a list of champion names on the left-hand side. But don’t worry. In the next step, we will display the 3D model on the right-hand side. You should see something like this, isn’t it cool?

Find 3D models
You can find some amazing free 3D models on SketchFab. But if you want to use your own 3D models, you can definitely do that (Good luck 🤞). Make sure you export the 3D model as a USDZ file (I guess Apple supports other formats as well, but I’m not quite sure about that).
Build the detail view
Just like SwiftUI, we need to build a detail view to display the 3D model. I’m going to use the 3D model of champion “aatrox” as an example. You can check out the official document to further explore the APIs.
Isn’t it simple? We need to create a new view and add the 3D model to it. You can also add some animations to the 3D model. I am not going to cover that in this post. You can check out the official document to learn more.
You should see something like this. You can rotate the 3D model by dragging it. You can also zoom in/out by pinching it.

And that’s it! Let’s put everything together and watch the final demo!
Final demo
Conclusion
That’s a wrap! Building an app for visionOS is not that hard. If you are familiar with SwiftUI, you are in a good position. I’m looking forward to the official release of VisionOS. I’m sure it will be a game-changer for the AR industry. I hope you enjoy this post. If you have any questions, feel free to leave a comment below. Thank you for reading! 🎮
Check out all my blog posts
Resources
My First VisionOS Application was originally published in Better Programming on Medium, where people are continuing the conversation by highlighting and responding to this story.